Webdesign a některé trendy pro letošní rok
Téměř jakýkoliv obor lidské činnosti podléhá určitým trendům a webdesign není rozhodně žádnou výjimkou. Je také důležité si říci, že žádný trend ve webdesignu nevzniká bezúčelně, ze dne na den, ale podléhá jistému vývoji a směřuje, či lépe řečeno měl by směřovat k neustálému zvyšování uživatelského komfortu.
Co nás tedy s největší pravděpodobností čeká v roce 2018?
Monotónní pozadí bude nahrazeno gradienty
Gradient je barevný přechod nejčastěji mezi dvěma podobnými barvami. Například mezi červenou a oranžovou nebo mezi zelenou a modrou atd. Existuje hned několik způsobů, jak se dá s gradienty pracovat, to základní se ovšem nemění. Nejpoužívanější je dvoutónový gradient, ale setkat se můžete i s třítónovým. Protože se jedná o velice výrazný designový prvek, používá se v kombinaci s jednoduchými elementy. Typické pro gradient je také to, že velmi často využívá vnějších i vnitřních stínů. Gradient se již nějakou dobu zdárně prosazuje na úkor prostého monotónního pozadí a tento trend se pravděpodobně dále prohloubí.

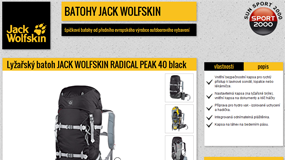
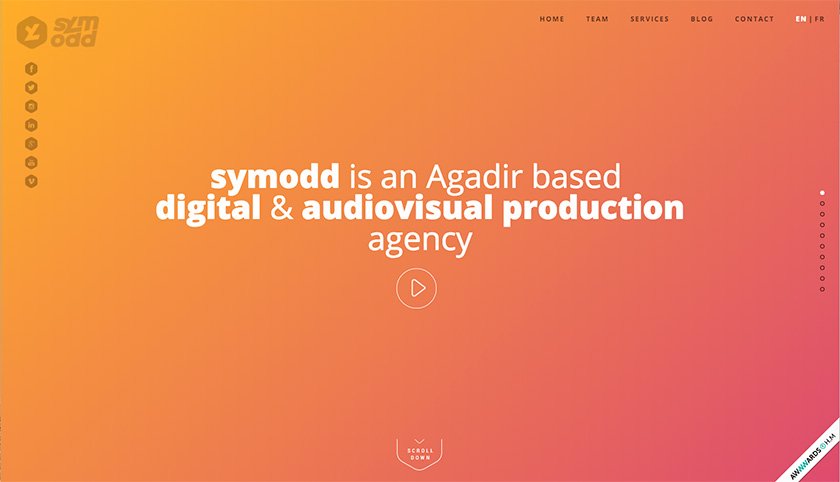
gradient na webu symodd.com
Videa a animace nejspíše odsunou slidery na vedlejší kolej
Několik bannerů s proměnlivým textem neboli tzv. slider používá dnes velké procento webů. Slider je velice dobře použitelný například pro e-shopy, které mohou tímto způsobem celkem efektivně upozorňovat na nejrůznější akce a slevy. Obecně slouží k prezentaci nabídky a snaží se upozornit na nejrůznější výhody daného e-shopu, případně i jinak zaměřeného webu. Určitou nevýhodou každého slideru může být dnes jeho pomalé otáčení. Má to sice svoje důvody (ne každý čte rychle), ale mnohem zajímavější se zdá být rostoucí prezentace za pomoci videí a různých animací, které mají tu výhodu, že oproti slideru mnohem lépe upoutají návštěvníkovu pozornost. Je tedy pravděpodobné, že se s nimi budeme setkávat stále častěji.
Animace pak nalézají svoje využití i při běžném prohlížení stránek. Až doposud odevzdaně scrollujícího návštěvníka mohou v mžiku probrat a vzbudit v něm skutečný zájem o obsah. Existuje několik druhů animací, které lze za tímto účelem využít. Jsou to například efekty po najetí myší, přesun mezi stránkami nebo tzv. parallax efekt při scrollování.
Některé animace jsou náročné na načítání a je proto lepší, nejprve je otestovat, aby vůbec splnily očekávaný účel a uživatele zaujaly.

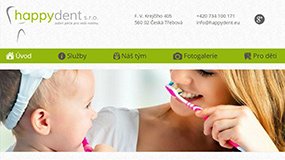
animace na webu inturn.co
Odlišná typografie
Rostoucí snaha mnoha firem po odlišení a zajímavější sebeprezentaci stojí za dalším z trendů, který si k nám pomalu razí cestu ze zahraničí. Vyniknout pomocí zajímavé typografie se snaží stále více webů. Fonty mohou mít opravdu velký vliv na to, jak webové stránky a jejich obsah vnímáme a je tu tedy velký prostor pro rozličná pojetí. Existuje dnes dokonce i možnost vytvořit si vlastní font, což jedině podtrhuje význam přisuzovaný této stránce webového designu.
Trendy je dnes využití velkých písmen a také kontrastů mezi patkovým a bezpatkovým písmem. Nejen že je výsledný text lépe čitelný, ale zároveň to působí atraktivnějším dojmem, což jsou jistě efekty velmi žádoucí.

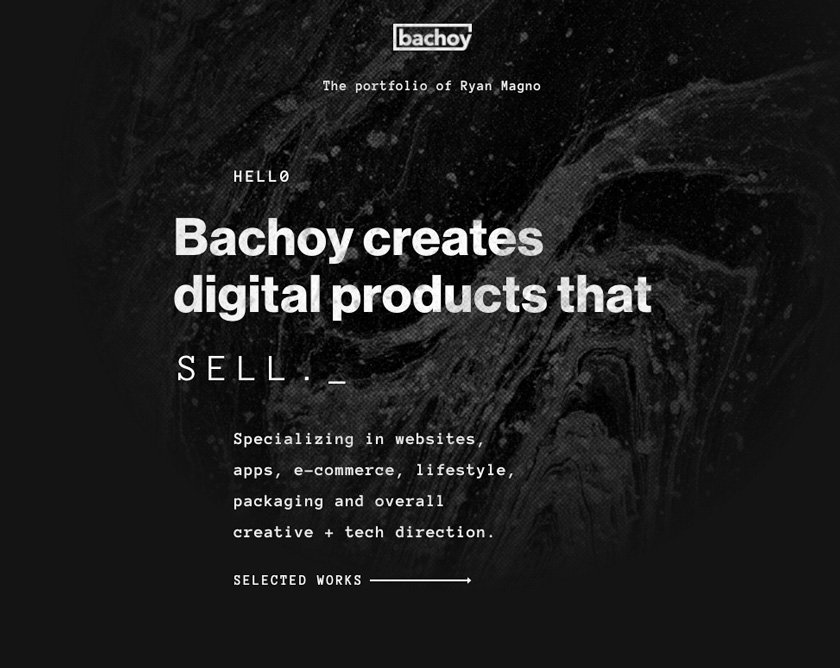
ukázka typografie na webu bachoy.com
Mobil na prvním místě!
Jelikož počet přístupů na webové stránky uskutečněný prostřednictvím mobilních telefonů neustále narůstá, je plná funkčnost mobilní verze každých stránek považována v podstatě za nezbytnou a téměř samozřejmou. Proto je třeba už od samého počátku budování webu postupovat tak, aby animace i jiné moderní prvky fungovaly tzv. responzivně neboli bezchybně, a to na všech přístrojích od mobilů až po notebooky.
A ještě tlačítka
Je dnes již nade vší pochybnost dokázáno, že výrazná tlačítka jednoznačně zvyšují konverzní poměr a tak je více než pravděpodobné, že tlačítka nenápadná, která lze na webu snadno přehlédnout a která označujeme jako tzv. ghost buttons, budou grafiky používána stále méně a méně, až zmizí docela a nahradí je tlačítka na první pohled dobře patrná.
Zdá se tedy, že se jako vždy máme na co těšit a jistě toho nakonec bude mnohem víc, než o čem jsme se tu dnes stihli zmínit.

ukázka tlačítek na webu digiskills.cz